Наличие мобильной версии сайта стало стандартом, но даже серьезные разработчики продолжают делать ошибки, ухудшающие коммерческие показатели ресурса. Вот несколько приемов, которые помогут заметно улучшить уже существующую версию сайта или избежать ошибок при проектировании новой.
Под «улучшить» будем понимать увеличение количества обращений, звонков и посещений физической точки продаж. Я сознательно исключил из текста то, что относится только к e-commerce (иначе пришлось бы писать втрое больше).
1. Ссылки на мессенджеры
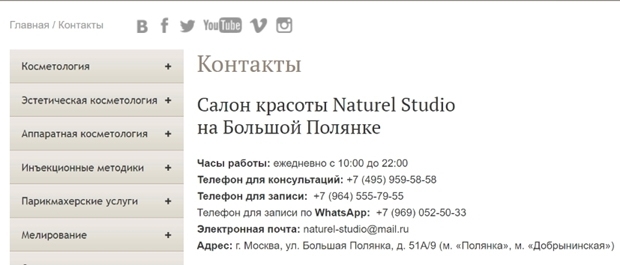
Мессенджеры – приложения №1 на мобильном устройстве. И для школьника, и для senior manager. Дайте человеку возможность общаться с продавцом через сервис обмена сообщениями – и тут же получите +10 в карму к лояльности. Многие бизнесы отлично понимают эти преимущества и говорят пользователям «Пиши на WhatsApp!». Но почти всегда это выполнено неуклюже. Как тут:

Чтобы записаться на маникюр, придется скопировать номер, открыть приложение, добавить контакт… Может лучше все-таки позвонить? Правильное решение – создать прямую ссылку. Выглядит она так:
https://api.whatsapp.com/send?phone= ваш номер телефона>написать в WhatsApp
Как видите, достаточно просто. В телефоне сразу откроется WhatsApp с диалоговым окном, контактный номер которого вы указали. Вместо слова «написать в WhatsApp» может быть любой призыв к действию. Нелишним будет поставить и иконку мессенджера, чтобы взгляд пользователя сразу остановился на удобном сервисе. Аналогично работает Telegram, но этот мессенджер стоит не на всех устройствах, так что в первую очередь ставьте именно WhatsApp.
2. Номер телефона – это ссылка
Выглядит она так: <a href = tel:ваш номер> номер телефона </a>. В отличие от случая с WhatsApp, многие оформляют этот блок правильно. Но большинство все равно вставляет обычные цифры. Мол, браузеры и сами понимают, что набор цифр перед ними – телефонный номер, так что пользователь звонит нажатием пальца. Во-первых, не всегда. Во-вторых, вы лишаете себя важнейшей аналитики. Клик по ссылке – это событие, которое можно зафиксировать в «Метрике» или «Аналитиксе» и работать с ним как с ключевой целью: измерять эффективность каналов по количеству звонков с мобильного телефона или настраивать рекламу с оптимизацией по конверсиям в Adwords.
3. Карту тоже лучше делать ссылкой
Многие эксперты по юзабилити все еще рекомендуют вставлять карту с месторасположением компании в мобильную версию сайта. Господа, это неудобно! Откройте ее в телефоне и постарайтесь, находясь на сайте, определить ваше текущее расположение и спланировать маршрут. Без дураков. Сколько времени у вас займет поиск незнакомого места? Держу пари, после трех-четырех экспериментов с масштабом, сквозь волшебный позывной «Ok, Google», вы все равно перейдете в нормальное приложение карт.
Вместо этого большого и неуклюжего элемента я стараюсь вставлять классическую ссылку. Работает как WhatsApp. При клике открывается приложение Google Карты с заданной точкой и предложением построить маршрут.
Что нужно сделать?
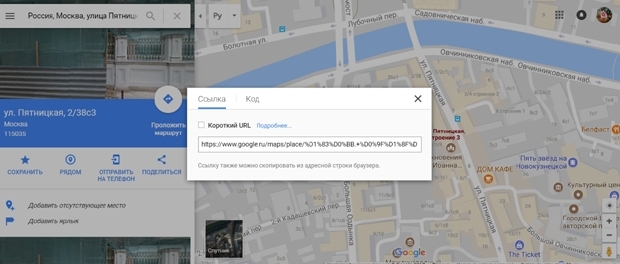
1. Забить адрес в Google-картах (возьмем для примера редакцию Executive.ru).
2. Скопировать ссылку на маршрут.
3. Вставить на сайт как обычную ссылку типа <a href…>.

Работает вот так: Как добраться?
Ссылка – это событие, поэтому можно считать количество людей, изъявивших желание доехать до вашей точки продаж.
4. Избавьтесь от Pop-up, Flash и прочего мусора
Flash в большинстве мобильных устройств не откроется вовсе, а всплывающие окна – мощный фактор раздражения.
Чаще всего нежелательные элементы выскакивают со стороны сторонних callback-сервисов, которые не оптимизировали мод мобильные экраны. Выглядит это так:

Удобно? Раз уж не можете без них обойтись – сверните. Если посетитель захочет связаться с вами – он раскроет окно, если нет – навязчивые блоки, блокирующие весь экран, лишь побудят его поскорее закрыть сайт и никогда не возвращаться.
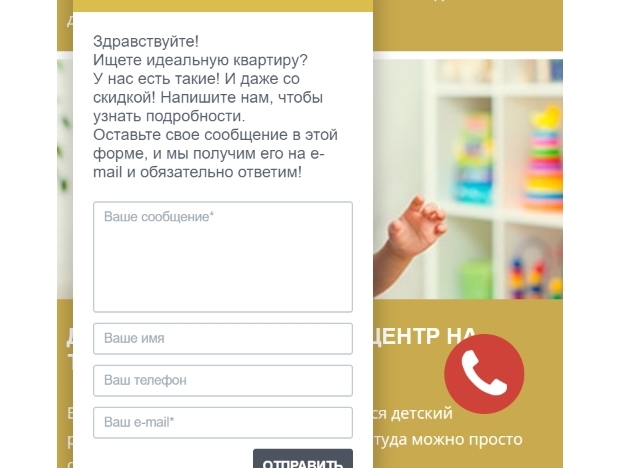
5. Чем меньше текста вводит пользователь, тем лучше
Печатать на мобильной клавиатуре неудобно. Сделайте так, чтобы отправить форму можно было, заполнив лишь два поля: имя и телефон. Если нужно, чтобы пользователь оставил дополнительную информацию, вместо полей для ввода текста используйте чекбоксы и рэдио (то есть выбор из нескольких вариантов).
6. Адаптивность – это не только колонки, но и кегль
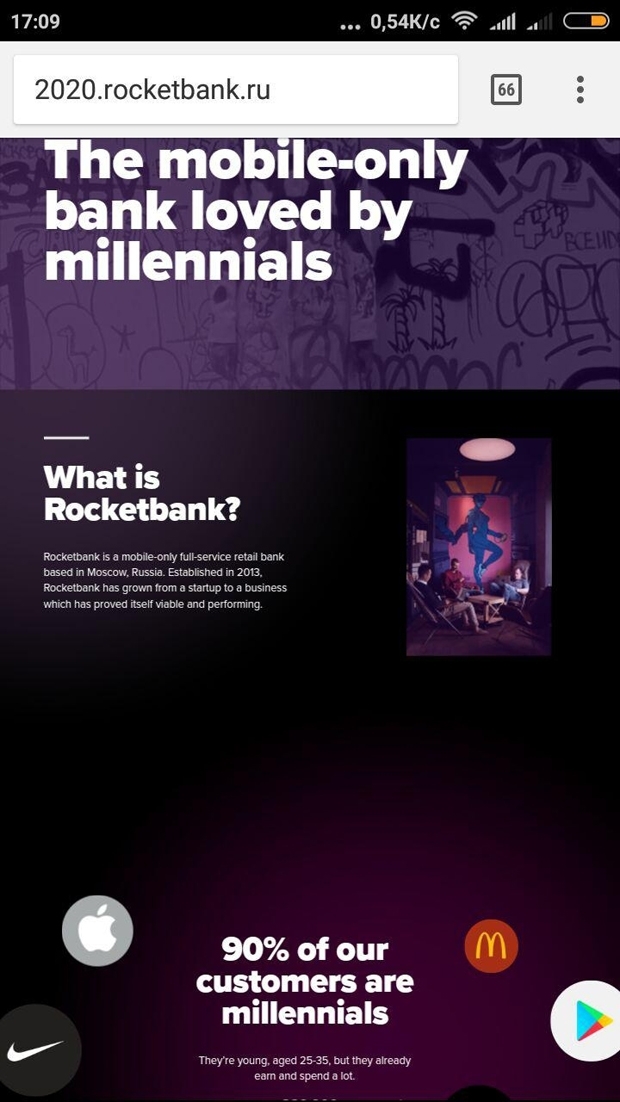
Вот так выглядит мобильная версия одного из новых сайтов Rocketbank:

Написано, что компания позиционирует себя как mobile only, но по сайту этого не скажешь. В десктопной версии все выглядит отлично, а вот в «адаптивке» прочитать что-то, кроме заголовков, решительно невозможно. Мелкий кегль для основного текста – одна из самых частых ошибок. Дизайнер рисует широкоформатную версию сайта, а потом верстальщик пропорционально сжимает блок и все внутренние элементы в нем. То есть текст сжимается вместе с изображением.
Правильным решением было бы перенести текстовый блок под картинку и, увеличив кегль, сделать его удобочитаемым. Большинство дизайнеров рекомендует кегль не меньше 14-16px, но тут многое зависит от гарнитуры.
7. Оптимизируйте слайдеры или избавьтесь от них
Уверен, 80-90% новых сайтов использует в качестве ключевого блока на главной странице слайдер. Для мобильного сайта тут есть три проблемы:
- Если в качестве контента вы используете картинку с нанесенным на нее текстом (что-то вроде рекламного баннера), в мобильной версии прочитать написанное будет невозможно, а порой сообщение и вовсе обрезается вместе с изображением. Текст нужно ставить исключительно при помощи html+css.
- То, что хорошо читается в мобильной версии сайта, часто практически незаметно на экране мобильника. Текст должен быть достаточного размера, особенно это касается кнопок. Это, в свою очередь, часто приводит к тому, что он просто не помещается. Тогда пропорции слайдера в мобильной версии должны быть более вытянутыми по вертикали.
- Слайдер должен переключаться с помощью свайпа. Искать кнопку «вперед» и «назад» в мобильнике неудобно. Есть много библиотек, которые поддерживают переход от одного слайда к другому простым перелистыванием. Используйте их.

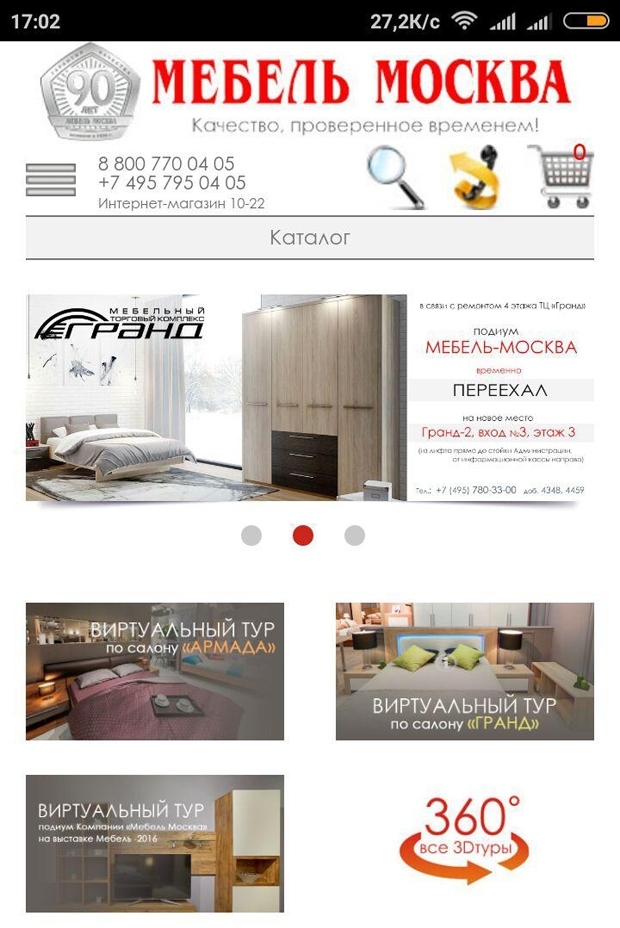
В слайде написано, что магазин переехал. Попробуйте прочитать с телефона, куда. И представьте, какие титанические усилия нужно совершить, чтобы сделать звонок. Уверен, дизайнеры сайта выбрали такое решение для тренировки вашей памяти, ведь чтобы связаться с магазином, номер телефона нужно держать в голове.
Хороший слайдер для мобильного сайта вполне возможен, но спроектировать его правильно довольно хлопотно. Поскольку элемент этот необязательный, чаще всего его можно просто убрать.
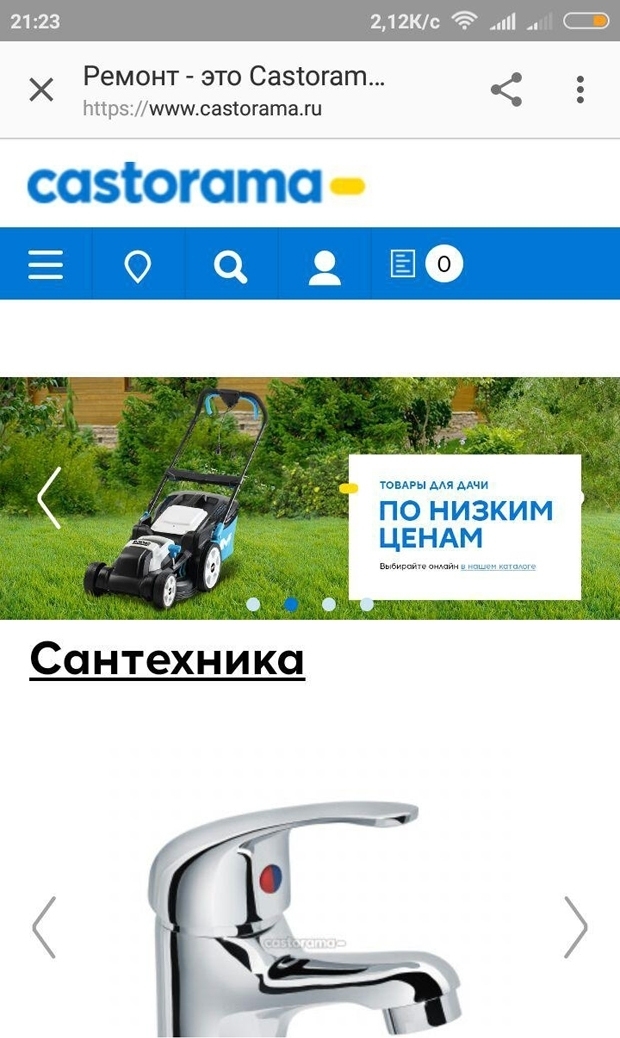
Вот новый сайт Castorama от дизайн-студии Лебедева. Соотнесите кегль в слайдере и в других частях сайта. Как видите, сделать нормальный мобильный слайдер – непростая задача даже для серьезных разработчиков.

К слову, по этой картинке видно, что логотип и иконки нужно ставить в svg, а не png, иначе будет выглядеть размыто и неряшливо, как в примере выше.
8. Скорость сайта в мобильном важнее, чем для десктопа
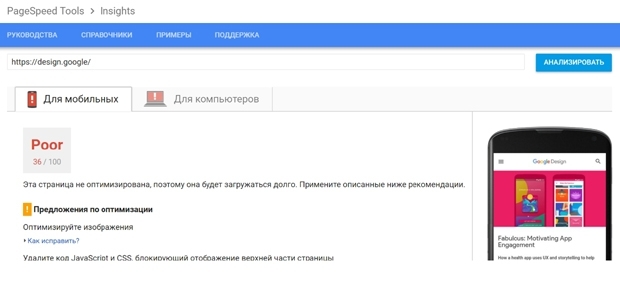
Быстрый доступ в мобильный интернет есть не везде. Кроме того, от скорости открытия сайта зависят позиции в органической выдаче и даже стоимость контекстной рекламы. Нормальное время – три секунды и меньше. Общие ошибки можно увидеть с помощью сервиса Google. Исправлять их – процесс небыстрый и недешевый. Не всегда удается решить все проблемы сразу. Некоторые проблемы (типа css и js в шапке) часто и вовсе не имеют устраивающего и вас, и Google решения (в противном случае, это было бы невозможно).

Но работать над оптимизацией скорости необходимо, особенно если сайт рассчитан не на 20-30 посетителей в сутки.
Фото: freeimages.com













Классная статья. Так и делаю :-)
Ошибок в тексте уйма...
По мессенджеру ссылочку поправьте ;-)