Неважно, делаете вы мобильный сайт силами штатного дизайнера и программиста или заказываете его в веб-студии – список недопустимых ошибок позволит понять, получите вы нужный результат или нет. В примерах, показанных ниже, ошибочные решения отмечены красной «иконкой» с крестом, означающим удаление. Безжалостно удалите эти варианты, если ваши разработчики вам их предлагают.
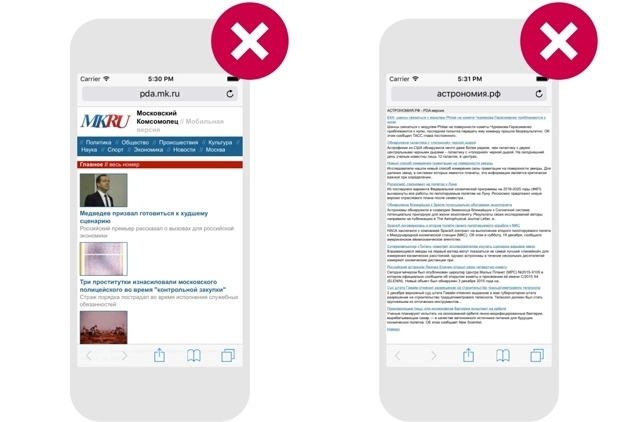
1) Помните о конечных пользователях и об их продвинутых смартфонах. Не создавайте wap-версию сайта из прошлого.

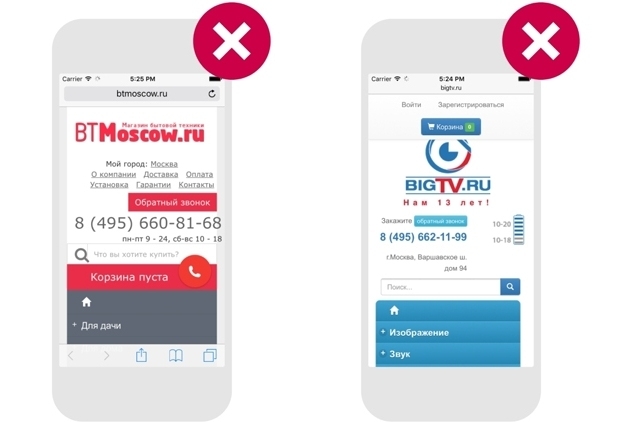
2) Многие считают, что адаптивный дизайн – это просто. Это правда, если использовать его правильно, а не разместить все блоки мобильной версии сайта в один ряд друг под другом.

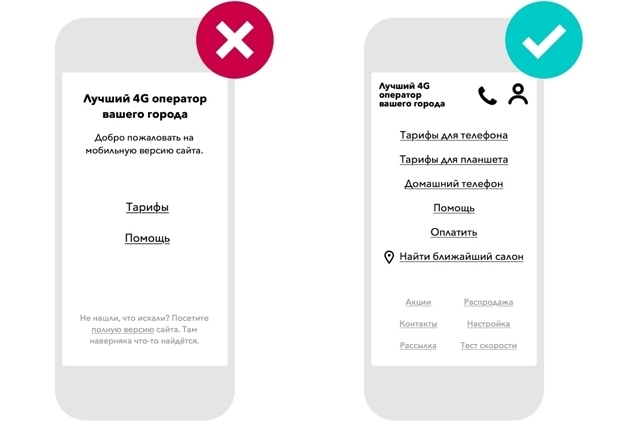
3) Не убирайте с мобильной версии сайта важный контент или функционал. Не заставляйте пользователей в поисках его переходить на полную версию сайта: это будет вызывать раздражение.

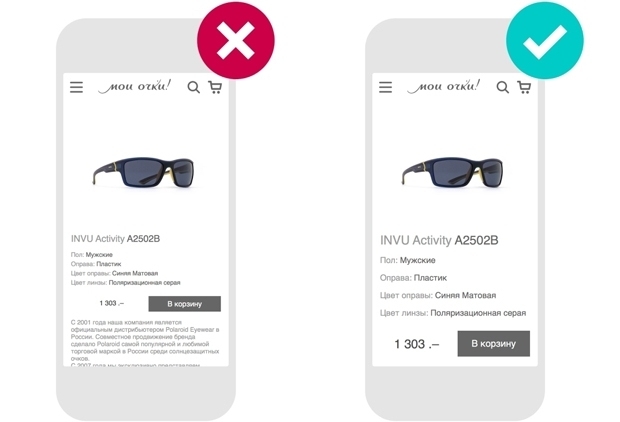
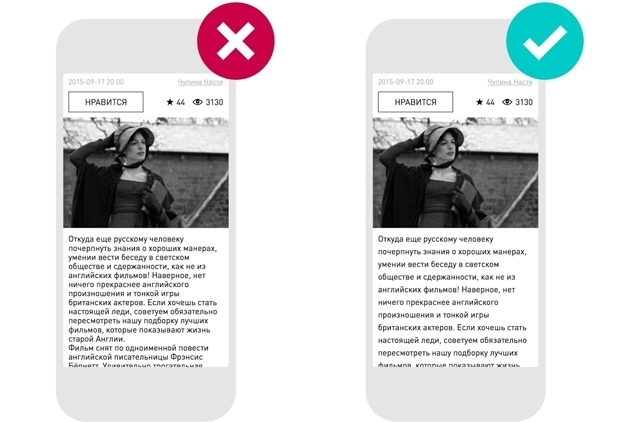
4) Не используйте мелкий шрифт для важного текста. Минимальный размер – 16 пунктов.

5) Не сокращайте сильно междустрочные расстояния. Это затруднит чтение длинных текстов.

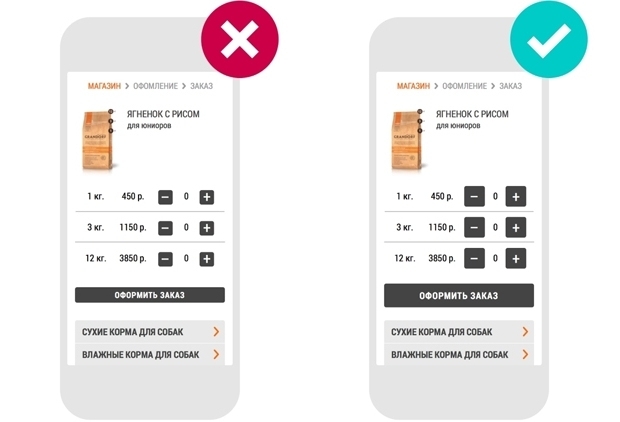
6) Контент не должен быть приклеен к краям дисплея.

7) Не делайте кнопки и ссылки слишком маленькими. Иначе в них трудно будет попасть пальцем.

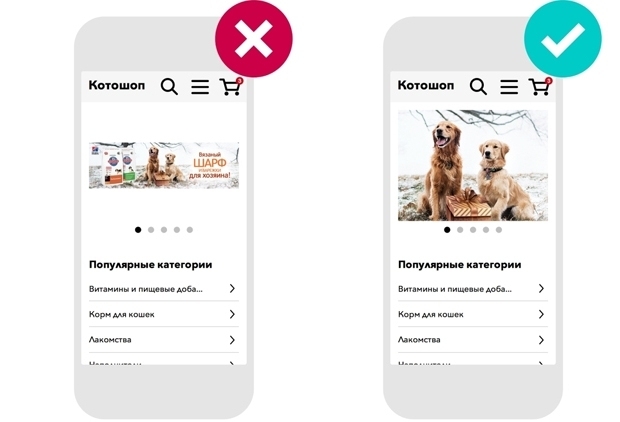
8) Не размещайте на мобильной версии те же баннеры, что на десктопной. Иначе их содержание будет плохо отображаться.

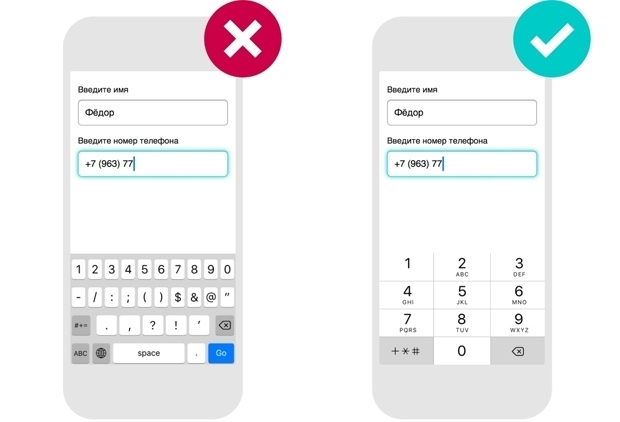
9) Используется обычный тип инпута для полей, где требуется вводить цифры или номера телефонов. Сэкономьте время пользователя, активировав удобную клавиатуру.

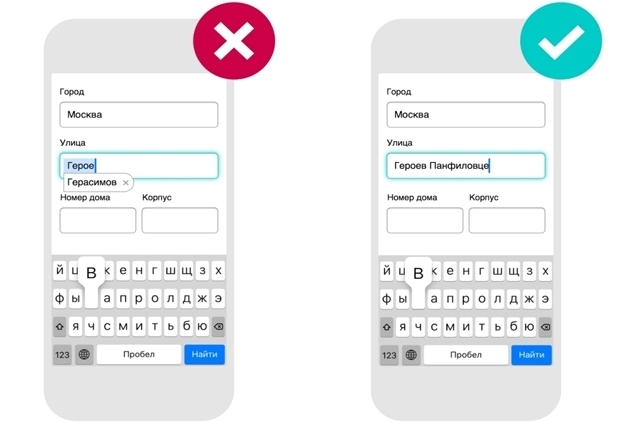
10) Не оставляйте включенной автокорректировку текстов в полях, где вводятся пароль, названия улиц или фамилии. Иначе пользователям придется делать бессмысленные исправления.

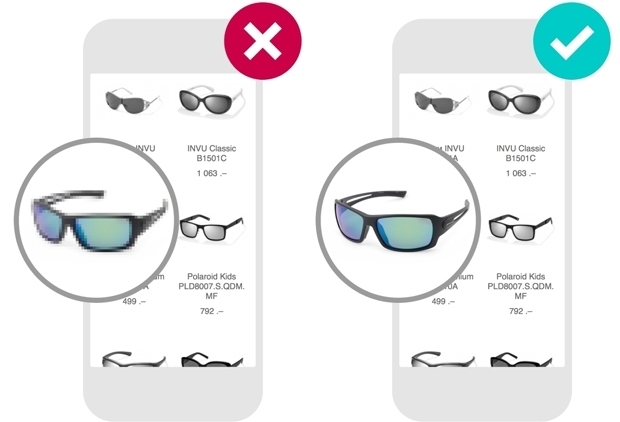
11) Изображения на retina-экранах выглядят размытыми. Это недопустимо.

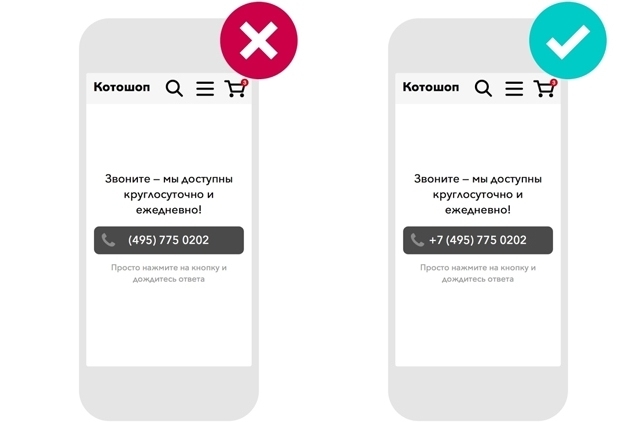
12) Номера телефонов указаны без учета международного формата. Не забывайте, что ваши клиенты будут звонить непосредственно со смартфона. Код страны и города для этого обязательны.












По-моему, отличные рекомендации. Четко и по делу, с примерами. Только вот в первом и втором примерах обе картинки помечены как ошибочные. А как же правильно?
Весьма грамотная статья и все по делу, без абстрактных рассуждений.
— Ирина, спасибо за обратную связь. Действительно, первые два примера: как нельзя делать. Для правильных примеров и вдохновения посетите этот ресурс с примерами хороших мобильных сайтов http://mobitaste.com/