Если сейчас вы размышляете о том, во что стоит инвестировать — в адаптивный дизайн или в мобильное приложение, то сразу скажем: адаптивный дизайн сайта — это опция по умолчанию, без которой в принципе не стоит вести бизнес онлайн. Мы не будем приводить цифры о числе пользователей, предпочитающих мобильные устройства, статистику покупок и т. д. — вы и без нас это знаете. Вместо этого давайте разберемся, в каких случаях адаптивного дизайна будет достаточно, а в каких стоит дополнительно инвестировать в мобильное приложение.
Для начала посмотрим, какие плюсы и минусы есть у каждого варианта.
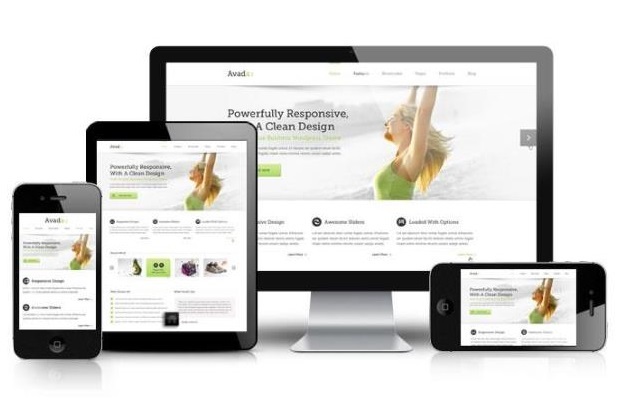
Адаптивный дизайн

Сильные стороны
Быстро и дешево. Большинство современных платформ для создания сайтов позволяют сразу получить продукт, адаптированный под мобильные устройства. Как правило, этот бонус входит в стандартный пакет и не требует ни временных, ни финансовых затрат. Пара кликов — и вопрос решен. Если вы заказываете индивидуальную разработку, не забудьте прописать в ТЗ требования по адаптиву. Если же вам необходимо создать адаптивный дизайн с нуля, то вы без проблем сможете решить эту задачу на любом из фриланс-сервисов:
Предложения от фрилансеров по созданию адаптивного дизайна от 500 рублей (Kwork.ru)
Просто и быстро обновлять. Контент синхронно обновляется на десктопной и мобильной версии, вы не тратите дополнительного времени и можете быть уверены, что содержание страниц идентично, а обновление происходит мгновенно. Браузерные приложения (открывающие мобильную версию сайта) также не требуют отдельного обновления. С нативными приложениями сложнее: обновиться необходимо под каждую платформу, перезалить апп в Google Play или App Store и дождаться апрува.
Удобно для разовых взаимодействий. Клиент, который делает разовые или редкие покупки, вряд ли станет совершать лишние действия и тратить время на установку приложения. Хорошо адаптированный сайт позволяет оформлять заказы на мобильном устройстве также удобно и быстро, как на десктопе.
Продвижение. Сайты с адаптивным дизайном хорошо ранжируются в Яндексе и Google. Все ваши SEO-активности отразятся и на позициях в мобильной выдаче, а вот продвигать аналогичным образом приложение не получится.
Охват. Пользователям легко делиться ссылками на страницы вашего сайта в социальных сетях, мессенджерах и почте.
Слабые стороны
Не все задачи можно эффективно решить в браузере. Сложность доступа к функционалу смартфона (в том числе отправка пуш-уведомлений), невозможность использовать сайт в офлайн-режиме, более слабая персонализация — те параметры, по которым адаптив уступает мобильному приложению. Так что давайте рассмотрим сильные стороны аппов.
Мобильное приложение

Сильные стороны
Удобно для постоянных покупателей. Собственное приложение — это, в первую очередь, канал коммуникации с наиболее лояльной аудиторией. Постоянным пользователям удобно в одно нажатие заходить в свою учетную запись, видеть историю покупок/комментариев/событий, получать уведомления об акциях, сохранять способы оплаты, контактные данные и другую информацию. Пользователи приложения — это и есть наиболее лояльное ядро вашей аудитории, поэтому они заслуживают максимального удобства во взаимодействии с продуктом.
Доступ к функционалу телефона. Для решения некоторых задач требуется использовать камеру, гироскоп, GPS, touch ID и другие возможности смартфона. Конечно, HTML5 позволяет реализовать многие функции не только в приложении, но и в мобильном браузере, но этот вариант может быть сложнее в реализации и, скорее всего, замедлит работу сайта.
Пуш-уведомления. Возможность отправки пользователю пуш-уведомлений — одно из ключевых маркетинговых преимуществ нативных и браузерных приложений с точки зрения конверсий. Напоминания о покупках в корзине, уведомления о поступлении товаров, акциях, скидках и т. д. одновременно облегчают жизнь клиенту и становятся мощным инструментов продаж и допродаж. При этом, в отличие от email или SMS-рассылки, уведомление не попадет в спам, а клиенту даже не понадобится переходить по ссылке — минус одно действие.
Офлайн-режим. Еще одно выгодное отличие нативных приложения от сайта — доступность хотя бы части функционала офлайн. Для некоторых продуктов это условие критично, например, в приложениях о путешествиях и городских справочниках. Пользователю должно быть достаточно GPS и загруженных баз, чтобы в незнакомом городе найти подходящий ресторан или кинотеатр.
Персонализация. При грамотной проектировке приложение может собирать большой объем информации о конкретном пользователе и тонко персонализировать контент.
Слабые стороны
Цена вопроса. Разработка и поддержка нативного мобильного приложения требует значительных инвестиций. Поэтому первый вопрос, который вам стоит себе задать: готовы ли вы вложиться в создание двух приложений (под Google Play и App Store), каждое из которых может стоить примерно столько же, сколько сайт, а также тратиться на регулярные обновления?
Браузерное приложение — более бюджетный вариант, который вполне способен решать задачи мелкого и среднего бизнеса.
В профессиональной среде и вовсе ведутся оживленные дискуссии о немалом шансе именно браузерных приложений стать неким стандартом будущего.
Разработка под отдельные платформы. Как мы уже сказали, создание нативных приложений для разных платформ почти равносильно созданию двух сайтов с точки зрения временных и финансовых затрат.
Обновление контента. Опять же, обновлять необходимо будет оба приложения — в отличие от сайта, который синхронно обновится во всех версиях. Кроме того, апдейт приложения проходит проверку Google Play (от 1 до 5 часов) и App Store (от 1 до 5 дней).
Продвижение. Конечно, минимально оптимизировать описание приложения в магазине можно, но это не сравнится с полноценным SEO для сайта. Так что за большую часть трафика вам придется постоянно платить, будь то контекстная реклама, баннеры или реклама в социальных сетях.
Телефон не резиновый. Считается, что в среднем приложение «живет» в телефоне менее 30 дней, а затем его удаляют, чтобы освободить место для чего-то нового. Конкуренцию выдерживают только по-настоящему полезные и/или необычные разработки.
Так нужно ли вам приложение?
Теперь, когда мы разобрались с основными плюсами и минусами адаптивного дизайна и мобильных приложений, пришло время выбирать решения для конкретных бизнес-задач. Среди критериев, которыми следует руководствоваться — тематика бизнеса, особенности целевой аудитории и ее вовлеченность, частота покупок и т. д. Но самый главный вопрос, на который стоит ответить: какова польза приложения для потребителя и почему приложение будет удобнее, чем сайт?
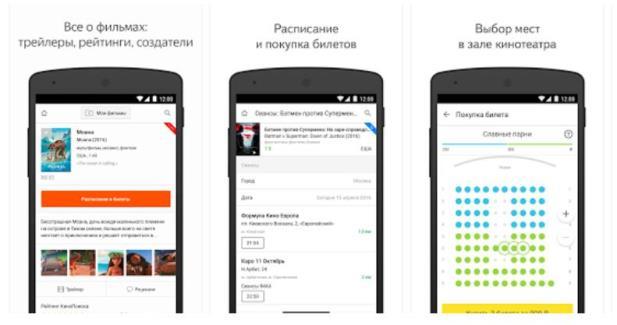
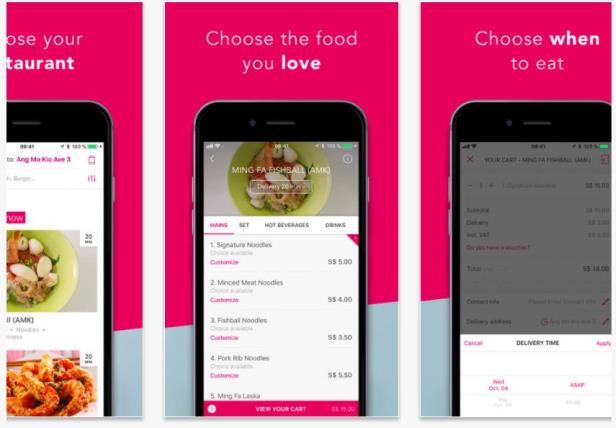
Регулярные взаимодействия. Классический пример — доставка еды или продуктов на дом. Разовые клиенты в таком случае, скорее всего, воспользуются сайтом, а вот постоянным будет значительно удобнее работать с приложением: там сохраняется история заказов, контактные и платежные данные, адрес доставки и т. д. Конечно, тот же функционал может быть реализован в личном кабинете пользователя на сайте, но регистрация, введение логина и пароля — лишние действия для пользователя. Многие сервисы доставки предлагают скидку при заказе через приложение. Взамен они получают больше информации о покупателе, а также возможность отправлять пуш-уведомления.

Отсроченное взаимодействие. В случае с крупными разовыми покупками приложение может быть хорошим инструментом поддержания лояльности покупателя и допродаж. Например, производитель автомобилей создает приложение, с помощью которого клиенты могут записаться на техосмотр в любом городе, задать вопросы консультанту, получить помощь на дороге, заказать запчасти и новую резину. Пуш-уведомления напомнят о продлении страховки, записи на ТО, доставке заказа и т.д.
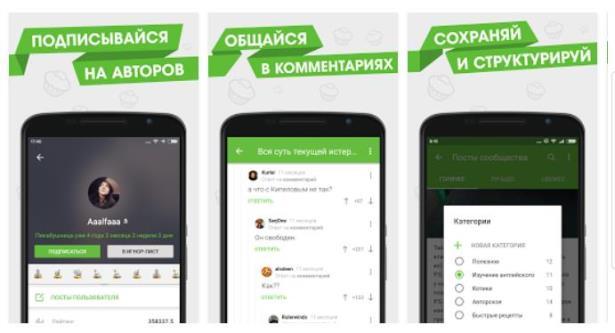
Пользовательская активность. Если проект предполагает большое количество пользовательского контента, то приложение позволит быстро загружать собственные материалы, публиковать фотографии, оценивать, оставлять отзывы и т.д. Как правило, мобильные версии таких ресурсов менее удобны, чем приложения.

Совмещение онлайн и офлайн активности. Мобильный интернет не везде доступен и не всегда достаточно быстрый, поэтому возможность использования части функционала офлайн может быть сильным преимуществом приложения. Например, пользователь может создать список покупок офлайн и оформить заказ, когда снова будет в сети.
Уникальный пользовательский опыт. Благодаря доступу к функционалу телефона, приложение можно использовать для более глубокого вовлечения пользователя.
Так, например, приложение IKEA Place, использующее технологию дополненной реальности, позволяет «примерить» мебель из каталога в собственных интерьерах. С одной стороны, в этом есть элемент игры, с другой — это действительно полезная для покупателя функция.

Другой пример — доступ по отпечатку пальца в некоторые приложения, содержащие конфиденциальную информацию (например, онлайн-банкинг). В этом случае от пользователя не требуется запоминать логин-пароль и опасаться его кражи, как это может происходить в личном кабинете на сайте.
Бонус
Команда Brainhub предложила чек-лист из 10 вопросов, который поможет определиться, нужно ли вам мобильное приложение или достаточно ограничиться хорошим адаптивным дизайном.
- Сейчас вам важен охват? Если да — сфокусируйтесь на адаптиве, в целом аудиторию будет проще привести именно на сайт (SEO, возможность делиться ссылками и т.д.). При необходимости позже вы сможете перетянуть лояльную аудиторию сайта в приложение.
- Будут ли пользователи заходить в ваше приложение более 5 раз в день? Возможно, Brainhub несколько завысил цифру… Но задать себе вопрос о том, насколько часто приложение будет открываться, все-таки стоит. Помните, что приложения в среднем живут на полке менее 30 дней, если их не используют активно?
- Нужен ли доступ к функционалу телефона? Если да — вывод очевиден, гораздо проще это реализовать через приложение.
- Важна ли скорость? Хорошее приложение быстрее сайта в мобильном браузере.
- Насколько сложен продукт? Если вашему пользователю необходимо работать с таблицами, графиками и большими объемами информации на мобильном устройстве, удобнее будет делать это в приложении (речь идет об аналитических сервисах, финансовых услугах и т.д.)
- Насколько часто пользователю нужен будет доступ к продукту офлайн? Если делаете приложение, позаботьтесь о том, чтобы хотя бы часть полезного функционала была доступна без доступа к интернету.
- Можете ли вы инвестировать в приложение не менее 10 тысяч долларов? Порядок цифр может отличаться в разных странах, но точно можно сказать одно: лучше вообще не заниматься приложением, чем предлагать пользователю неудобный и нефункциональный продукт, сделанный на коленке.
- Предполагает ли ваш продукт использование геолокации/GPS? Если это важная часть функционала, то без приложения не обойтись.
- Насколько часто вы планируете обновлять приложение? Регулярное обновление контента потребует постоянных финансовых и временных инвестиций.
- Есть ли приложение у ваших конкурентов? Разработка может стать вашим УТП. Ну а если конкуренты уже запустили приложения, и они пользуются популярностью, ваше промедление будет означать потерю доли рынка.
Партнерский материал