В последние годы неуклонно растёт количество пользователей, выходящих в интернет при помощи мобильных телефонов, смартфонов и планшетов. Так, по оценкам J’sons & Partners Consulting, суммарная аудитория мобильного интернет-доступа в России на конец 2012 года составила около 40 млн. человек. С увеличением числа пользователей мобильного интернета растут и объёмы рынка электронной коммерции, в частности, интернет-торговли.
Однако, создавая онлайн-площадку для бизнеса, некоторые упускают тот факт, что не все интернет-ресурсы одинаково «полезны» для различных воспроизводящих устройств. Если на ПК сайт выглядит и функционирует прекрасно, отличается хорошим юзабилити и показывает высокую конверсию, — то при просмотре этого же ресурса на смартфоне или планшете ситуация может разительно измениться. И совсем не в лучшую сторону.
Ведь, по сути, современным веб-ресурсам приходится функционировать в нескольких, порой значительно отличающихся друг от друга средах:
- с курсорным или сенсорным управлением (ПК/планшет),
- с большим или малым разрешением дисплея (ПК/смартфон),
- с горизонтальной или вертикальной ориентацией экрана и проч.
И если сайт не будет оптимизирован под максимальное количество таких сред, компания рискует потерять существенную долю клиентского трафика. Ведь на одних устройствах пользоваться ресурсом может быть удобно и приятно, в то время как на других — практически невозможно.
«Отзывчивый» дизайн
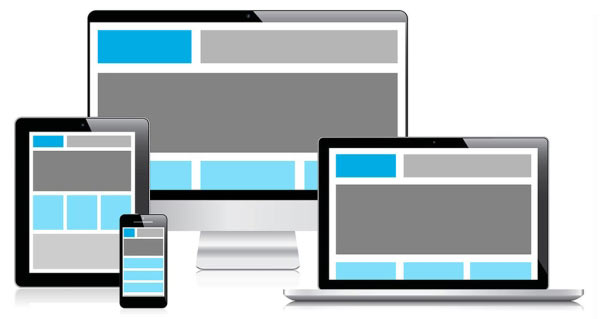
Технология адаптивного дизайна появилась всего несколько лет назад (впервые термин «responsive web design» был употреблён в 2010), однако уже сейчас завоевала большую популярность среди интернет-разработчиков во всём мире. Метод адаптивного дизайна предлагает золотую середину компаниям, желающим запустить своё представительство в сети. Технология позволяет разрабатывать универсальные, так называемые адаптивные веб-сайты, которые одинаково хорошо отображаются и функционируют на любых воспроизводящих устройствах — ПК, планшетах, смартфонах и т.д.

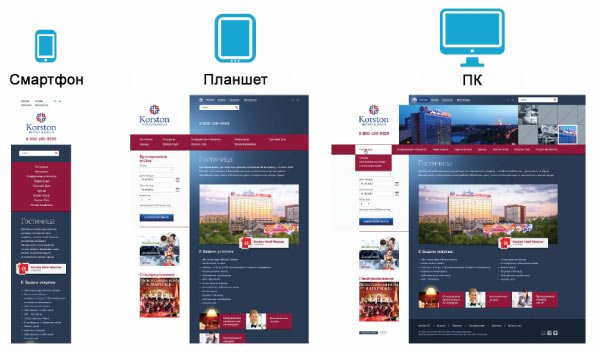
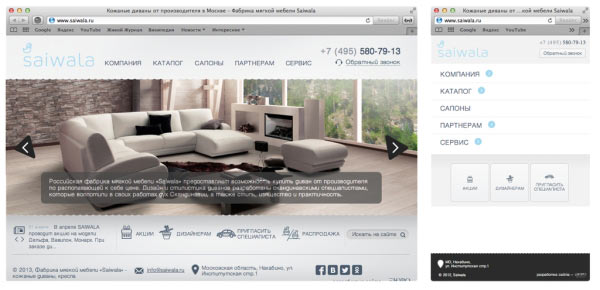
Суть технологии сводится к следующему: адаптивный сайт самостоятельно определяет тип воспроизводящего устройства и подстраивается под размер его экрана либо, в случае с ПК, под ширину окна браузера. Чтобы продемонстрировать возможности адаптивного сайта, часто делают следующее: окно браузера начинают сужать, при этом вёрстка открытого в нём сайта также начинает изменяться, гармонично подстраиваясь под новую ширину окна браузера.
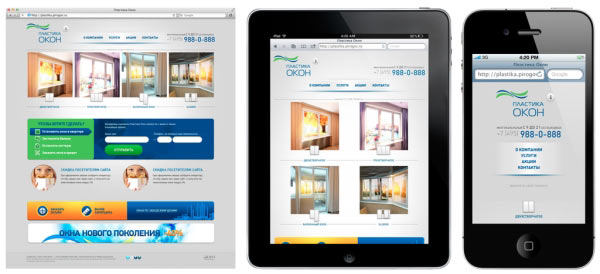
Технически адаптивный сайт представляет собой совокупность нескольких шаблонов страниц, каждый из которых спроектирован для определённого размера экрана. Как правило, разработчики предлагают три основных шаблона: стандартная версия сайта (шириной 1280 пикселей и выше), версия для планшетов (1024 пикселя) и для смартфонов (640 пикселей). При проектировании шаблонов учитываются особенности соответствующих им устройств, и для каждого шаблона тщательно прорабатываются дизайн и интерфейс будущего сайта.

На заре становления технологии при обращении к адаптивному сайту на устройство пользователя загружались все шаблоны, предусмотренные для данного сайта. Это снижало скорость загрузки сайта, создавало необходимость загружать ненужный контент и, как следствие, могло негативно отразиться на лояльности пользователя к сайту, компании, бренду. Проблема была решена при помощи технологии SSC (Server side components), позволяющей выполнять часть задач по работе с сайтом за счёт ресурсов серверной части. Иными словами, при обращении к адаптивному сайту, разработанному по технологии RESS (Responsive web design + Server side components), с сервера загружается только один шаблон, соответствующий устройству пользователя. Это уменьшает объём загружаемого контента и может существенно увеличить скорость загрузки адаптивного сайта.
Преимущества адаптивного дизайна
Несмотря на некоторые технические трудности, которые, впрочем, поддаются решению, — технология адаптивного дизайна имеет ряд неоспоримых преимуществ.
1) Рентабельность разработки
Адаптивная технология избавляет от необходимости разрабатывать и обслуживать несколько версий сайтов (не путать с шаблонами страниц) — например, стандартную, мобильную, смартфон-версию, планшет-версию и т.д. Не секрет, что использование адаптивной технологии приводит к удорожанию разработки, однако в долгосрочной перспективе создание и обслуживание одного адаптивного сайта может обойтись гораздо дешевле, чем работа с его несколькими версиями, а по сути — полноценными сайтами.
2) Удобство работы с контентом
Обновлять — добавлять, редактировать и удалять — контент адаптивного сайта относительно просто. Ведь, опять же, приходится работать с одним универсальным сайтом, а не с несколькими его версиями, требующими специально адаптированного контента для каждой.
К примеру, чтобы добавить новый товар в каталог адаптивного сайта, достаточно единожды добавить информацию о нём при помощи системы работы с контентом сайта. В то время как для нескольких версий сайта, во-первых, придётся готовить несколько вариантов контента, а во-вторых, неоднократно повторять операцию его добавления.
3) Один URL
Имея одну версию, адаптивный сайт имеет и единственный URL-адрес. Это освобождает от необходимости использования редиректов (переадресаций на другие версии сайта) и избавляет от проблем SEO, связанных с дублированием контента на нескольких версиях сайта.
4) Прогрессивное улучшение (Progressive enhancement)
Суть методики прогрессивного улучшения, используемой при адаптивном дизайне, следующая: изначально сайт разрабатывается для ограниченной среды, а затем его функционал поэтапно наращивается по мере появления новых возможностей среды (например, управление сайтом при помощи тачскрина на смартфоне). При этом на каждом этапе — в каждой среде сайт должен быть полностью работоспособным.

В результате адаптивный сайт не только одинаково качественно отображается на различных устройствах, но и, благодаря прогрессивному улучшению, максимально полно использует возможности самых разных современных девайсов — ПК, планшетов, смартфонов и т.д.
5) Удобство пользования
Пожалуй, самый важный пункт. Если дизайн адаптивного сайта превосходен при любых разрешениях и ориентациях экрана, если интерфейс сайта тщательно продуман и проработан, если юзабилити сайта не ухудшается при переходе с одного устройства на другое, — то пользователь, несомненно, оценит всё это. Вряд ли его заинтересуют подробности технической реализации ресурса, однако ему наверняка придётся по душе удобный каталог и хорошее представление товаров. И уж точно он с гораздо большим удовольствием станет изучать товар, представленный на адаптивном сайте, чем кривую вёрстку, «съехавшую» из-за несовместимости ресурса с устройством пользователя.
Оптимальное решение для развития бизнеса

Число обладателей смартфонов и планшетов в России стремительно растёт. Увеличиваются и объёмы продаж товаров и услуг в интернете, в некоторых случаях сравниваясь, а в некоторых — уже и превышая объёмы продаж по традиционным офлайн-каналам.
Оценив огромные возможности онлайн-рынка, представители крупного и среднего бизнеса принялись за создание эффективных инструментов продаж в интернете.
На сегодняшний день технология адаптивного дизайна является одним из наиболее оптимальных вариантов реализации подобных интернет-решений, поскольку предлагает:
- оптимизацию ресурса под большинство современных воспроизводящих устройств;
- удобство технической работы с сайтом (администрирование, SEO и т.д.);
- выгодную в долгосрочной перспективе стоимость разработки проекта.
Профессионально реализованный адаптивный сайт способен максимально эффективно решать бизнес-задачи компании, рассматривающей выход в онлайн как перспективный вариант развития бизнеса.
Орфография и пунктуация в данном тексте сохранены в том виде, в котором они были предложены автором.










